WordPressのプラグインHighlighting Code Blockの言語セットにJavaを追加する方法について解説します。
Highlighting Code Blockとは
prism.jsを使用したシンタックスハイライト機能付きのコードブロックを生成することができるWordPressのプラグインです。Highlighting Code Blockを使用することで、以下のようにソースコードを見やすく記述することができます。
public class Main {
public static void main(String[] args) {
System.out.println("Highlighting Code Block");
}
}Highlighting Code Blockの言語セットにJavaを追加する方法
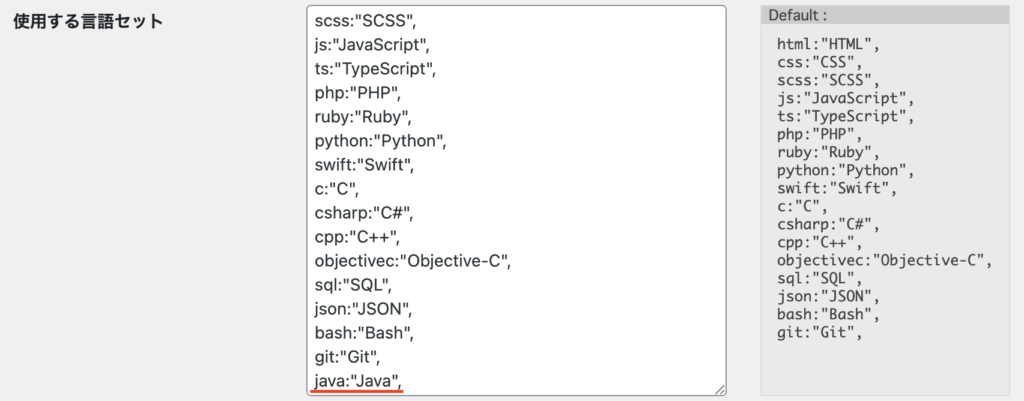
使用する言語セットの一覧に java:”Java”, の記述を追加する
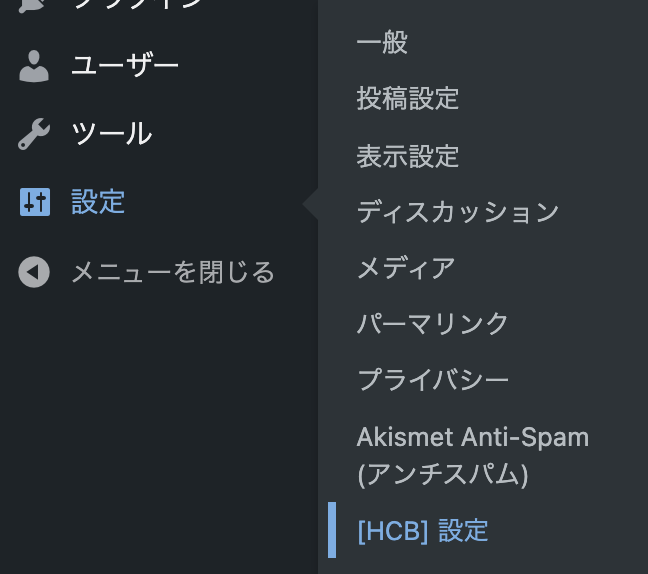
WordPressダッシュボードの「設定」から「[HCB] 設定」を選択する。

使用する言語セットの入力欄に java:”Java”, の記述を追加する。

prism.jsファイルをダウンロードする
ヘルプの「こちら」のリンク( prism.jsのダウンロードページ )を開く。

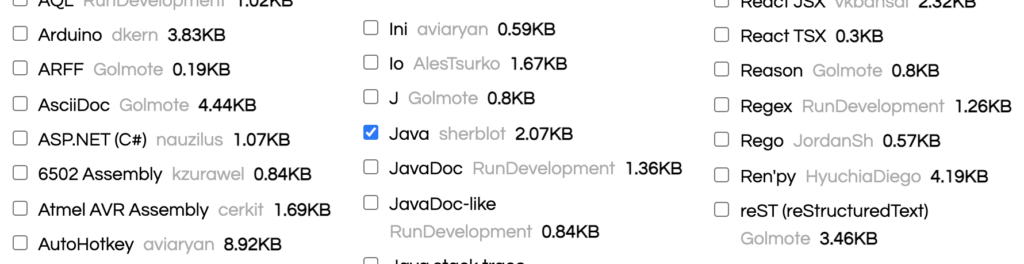
LanguagesのJavaのチェックボックスにチェックを入れる。
※他の項目はそのままにしておく。

ページ下部の「DOWNLOAD JS」ボタンを選択し、prism.jsファイルをダウンロードする

prism.jsファイルをサーバーにアップロードする
独自prism.jsを配置するディレクトリを確認する。

レンタルサーバーのユーザー専用ページより「FTP」を選択する。

先ほど確認したディレクトリまで移動し、ダウンロードしたprism.jsファイルを「ファイルを選択する」→「アップロードする」の順でボタンを選択し、アップロードする。
※独自prism.jsのディレクトリとアップロードする場所が同じであることを確認

最後に、「変更を保存」を選択する。



コメント